やること
5.Stripeの設定
おおまかな流れとしては、
1.Stripeのアカウント作成
2.Stripeのアカウントとショップの連携
ですが、hookやらAPIやら馴染みの薄い単語が出てくる且つ仕様が頻繁に変わるようなので細かい部分は都度調べる必要がありそうです。
こちらを参考に進めていきます。
手順
①Stripeアカウントの作成
Stripeにアクセスして、「今すぐ始める」。
※こちらを参考に。
②Stripeのアカウントと連携
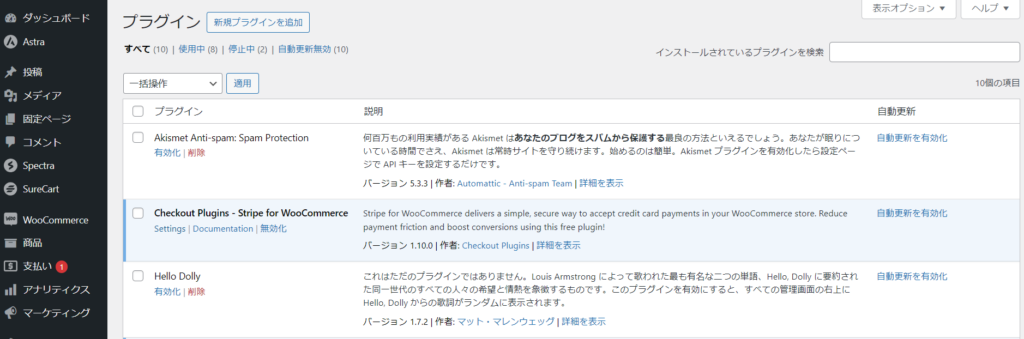
Starter TemplatesでECサイトを構築しているとすでにプラグインにStripeがインストールされているのでそちらを使用します。settings押下。

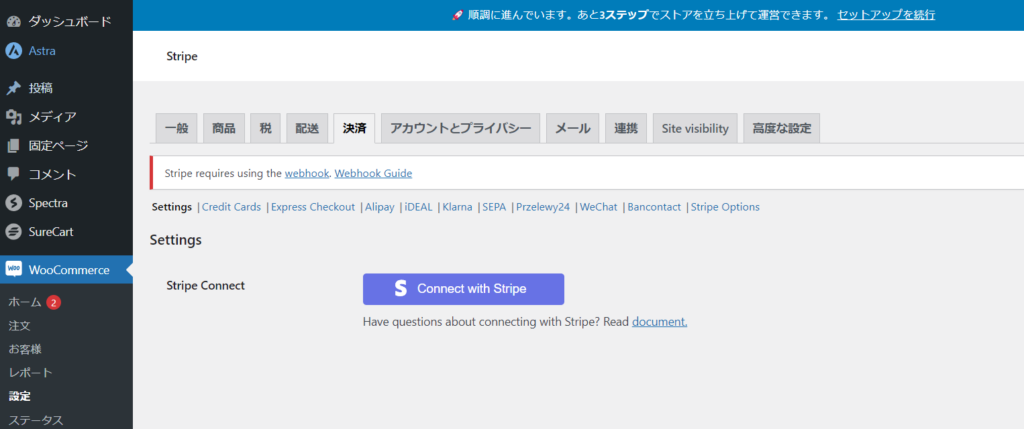
WooCommerce>設定>決済>Stripeの画面に遷移するので「Connect With Stripe」押下。

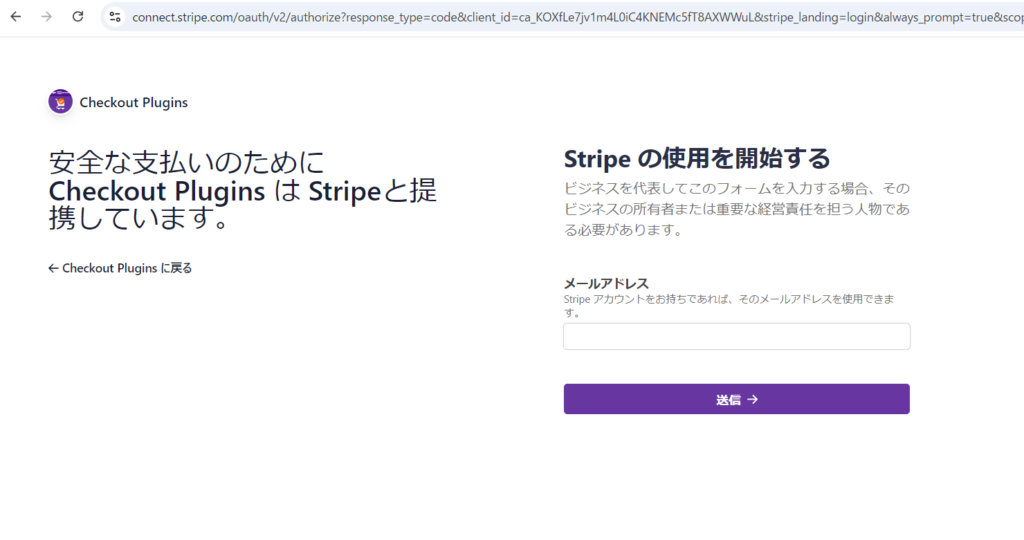
Stripeで作成したアカウント情報を入力し、「送信」

認証が通ると、連携するアカウントを聞かれるのでStripeで作成したアカウントを選択して、「連結する」押下。
③Stripeの設定
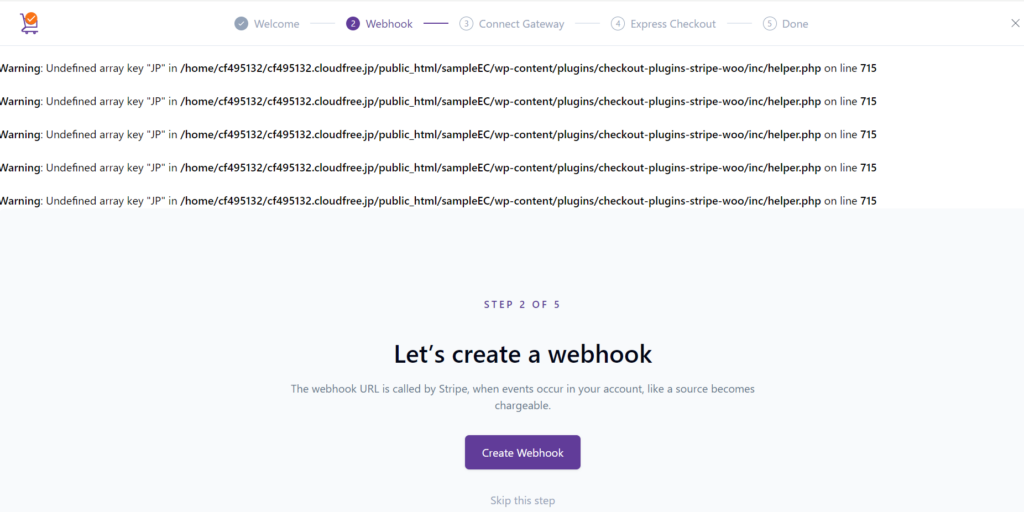
では設定を始めて行こうとすると環境によっては下記エラーが発生がするようなので、ご指摘の通りhelper.phpを修正します。
※klarnaのサポートに日本を入れてもここまでの処理に日本が含まれることはないので問題ないはず。
(実運用しないのであれば、PHPのバージョンを8.0以前に変更するだけで解消されます。)

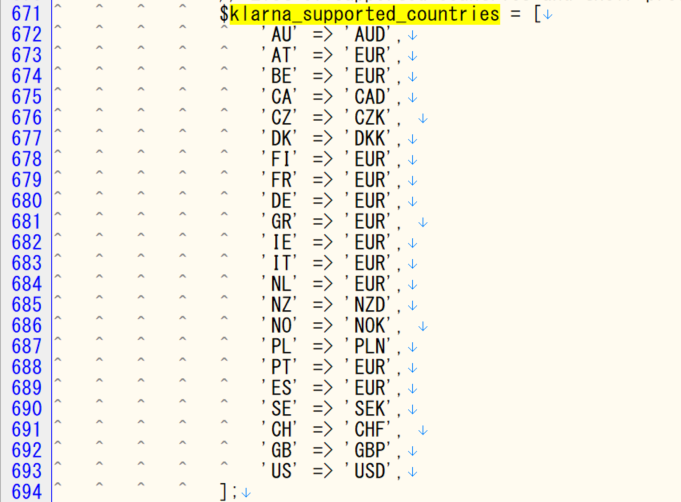
「klarna_supported_countriesにJPなんていうキーがないよ」ということだったので、

本当にないのかな?と調べるとありませんでした。
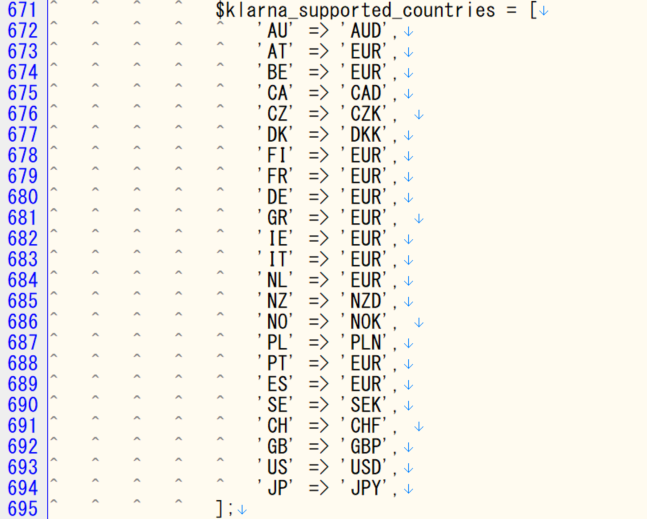
では追加してしまいましょう。

えいや

ブラウザをリロードするとエラーが消えました。

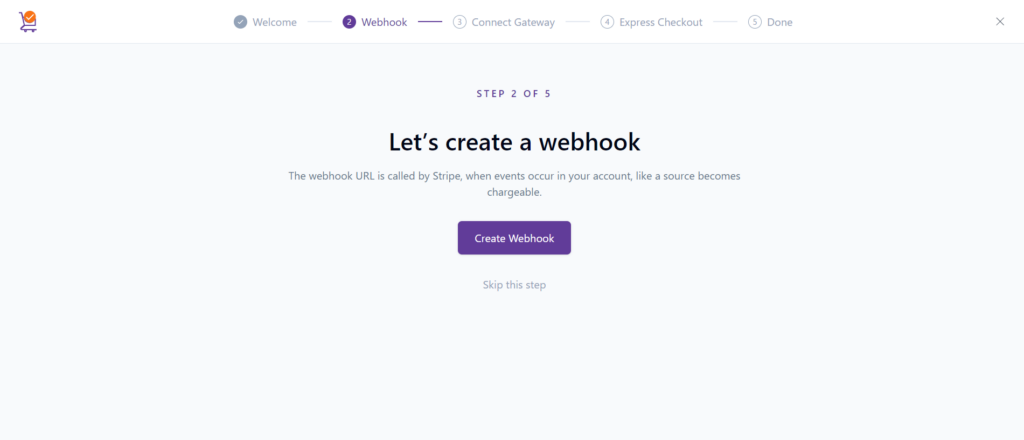
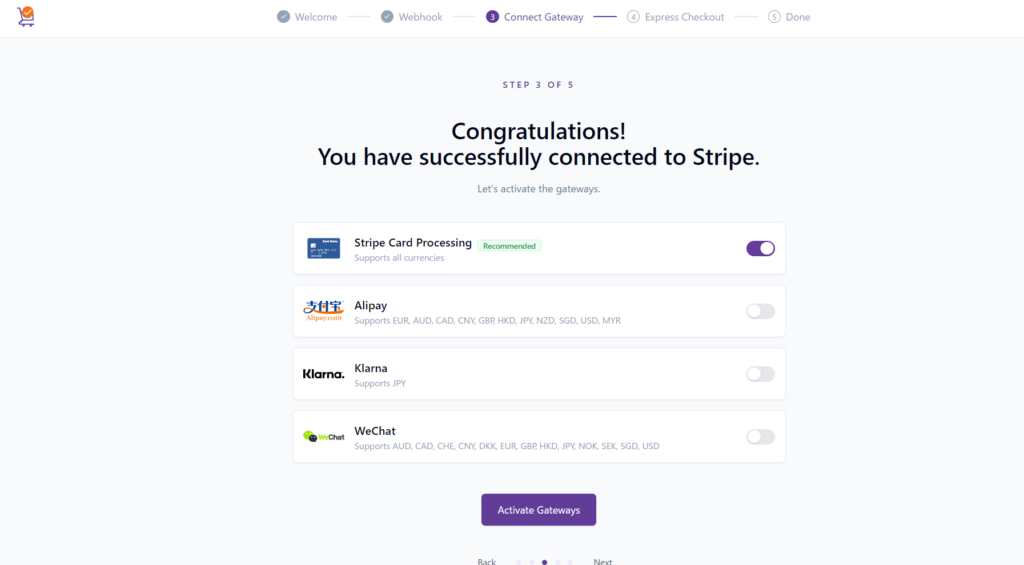
エラーが解消したのでSkip this step押下で支払いゲートウェイ画面に遷移するのでそのまま「Activate Gateways」押下。

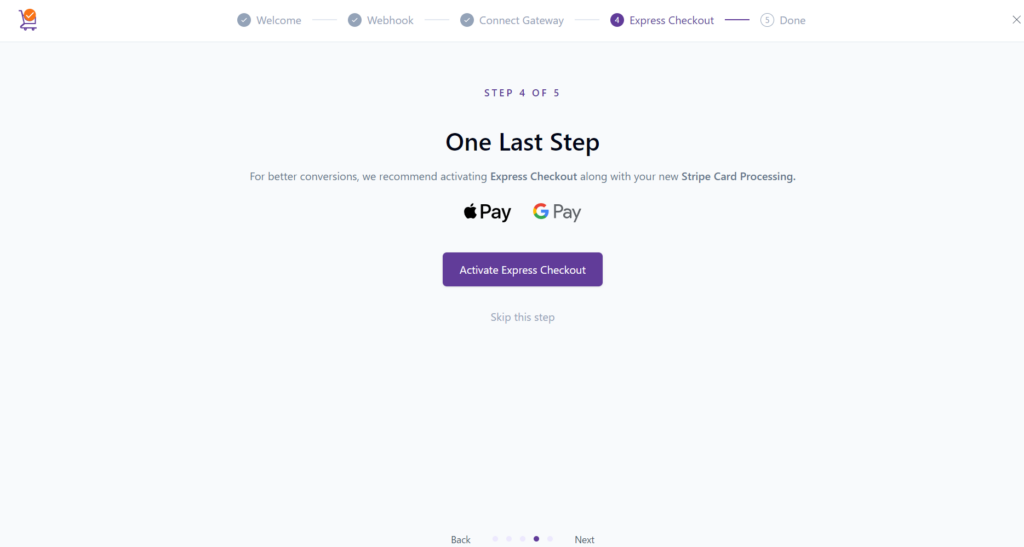
下記については今回スキップします。
「Skip this step」押下。

無事完了。

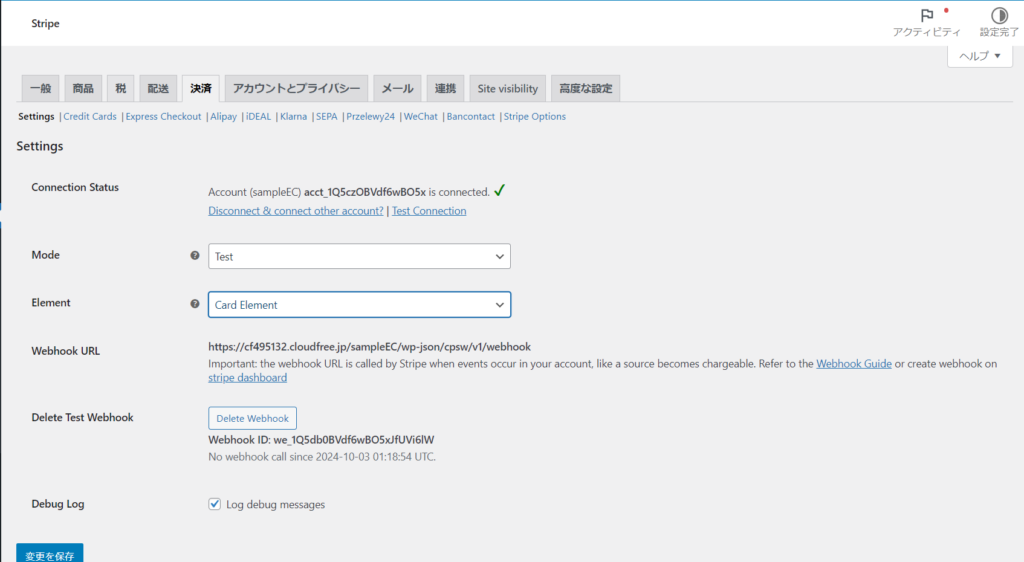
ちなみにStripeの方を見てみると、Stripeで作成したプロジェクトにWordPressで連携したWebhookが表示されています。
念のため「テスト環境」になっていることを確認しておきましょう。
※Stripeの良いところはテスト環境を使用することで、お金のやり取りなしでECサイト上で決済の確認ができる点だと思います。

④WooCommerce>設定>決済>Stripe Card Processing の管理押下。
settingsタブを選択し、Elementのプルダウンから「Card Element」を選択。
変更を保存。

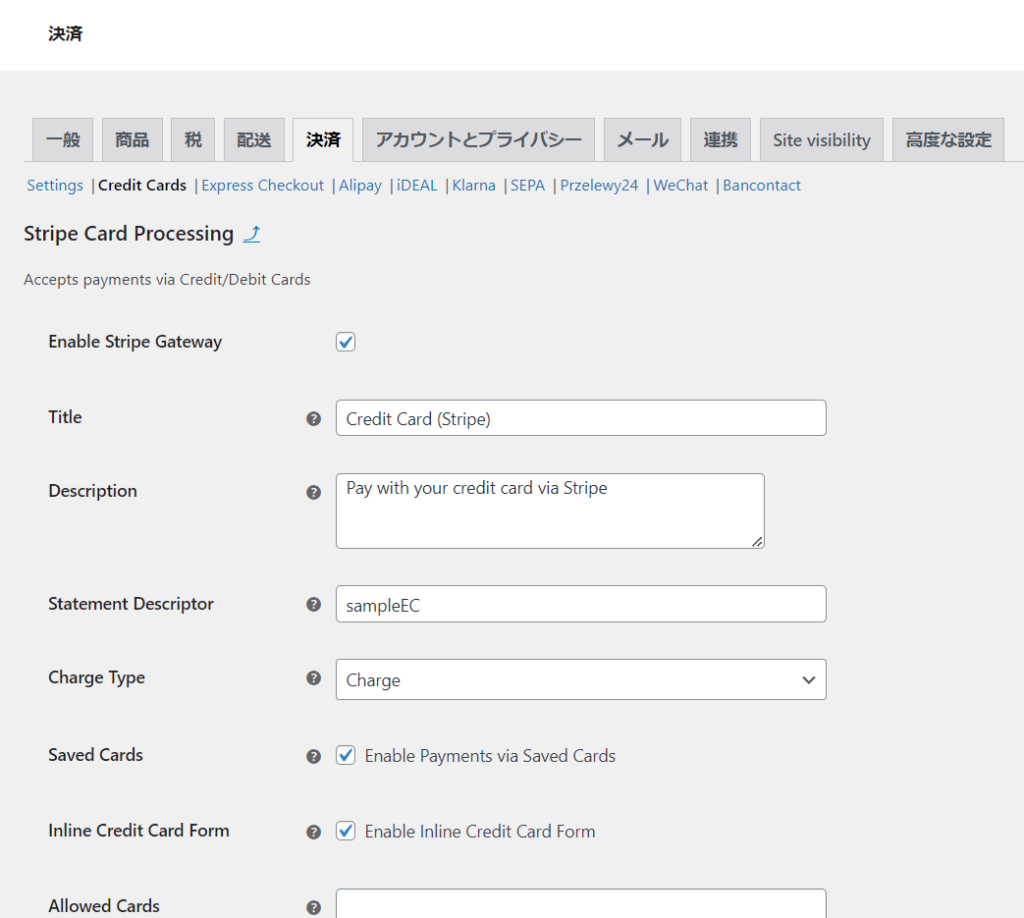
Credit Cardsタブを選択すると編集できるようになっています。
例のごとくデフォルト設定で進みます。

まとめ
Webhookの連携とイベントの設定など、設定項目が多いと思っていたのですが、
仕様変更なのかStarter Templatesでテーマをインストールしているからなのか、StripeとWooCommerceの連携がとても簡単になっているようでした。
簡単にではありましたが、これでひとまずECサイトの準備は整いました。
あとはご自身の商品の設定やテンプレートのカスタマイズをしていただき、ストアの公開という流れになります。
細かくやりだすときりがないほどECサイトの設定は大変であることがよくわかりました。
実際に運用する際には定期的な分析も必要になってくるのでそのあたりも勉強しないといけませんね。



