やること
- php.exeのダウンロード
- PHP Serverのインストール(解凍)→ 動作確認
- PHP Intelephenseのインストール → 設定
php.exeのダウンロード
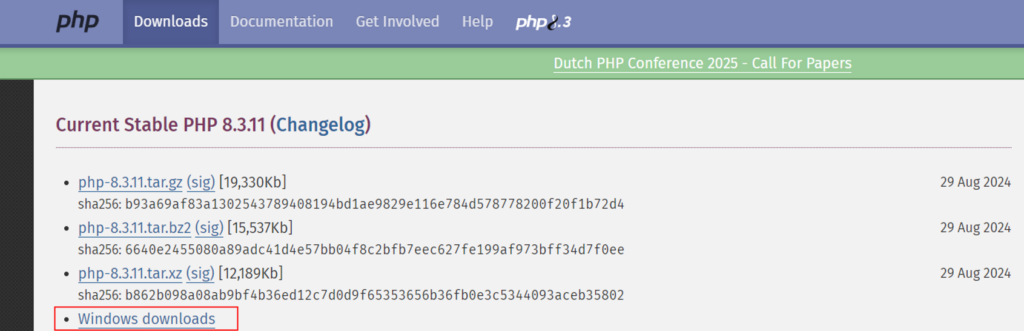
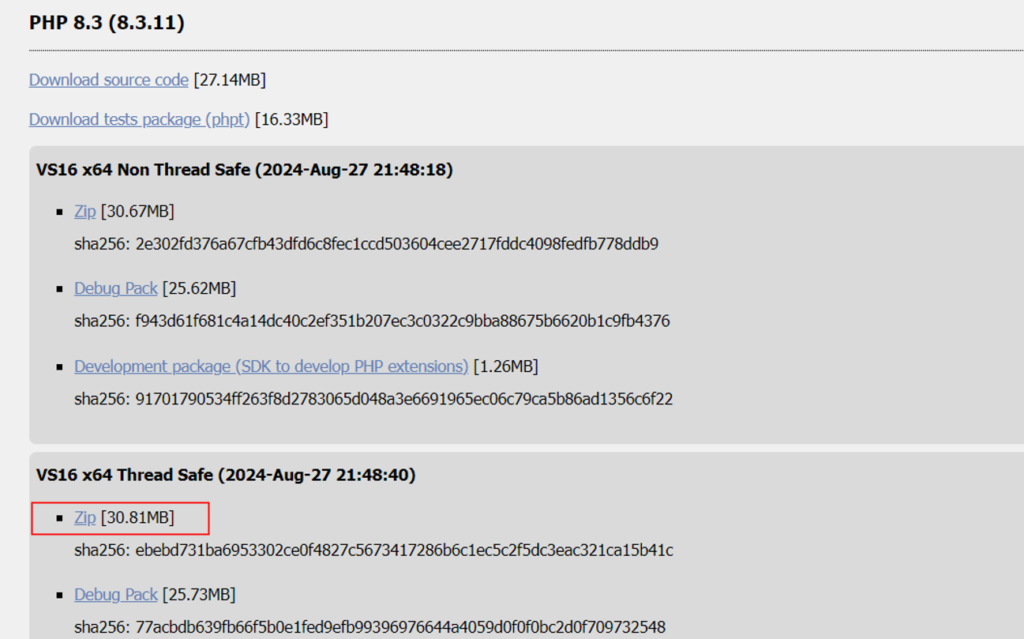
公式(https://www.php.net/downloads)からダウンロード。

WordPressはNTSらしいけど、ローカル環境で他用途にも使うかもなのでTSを選択。

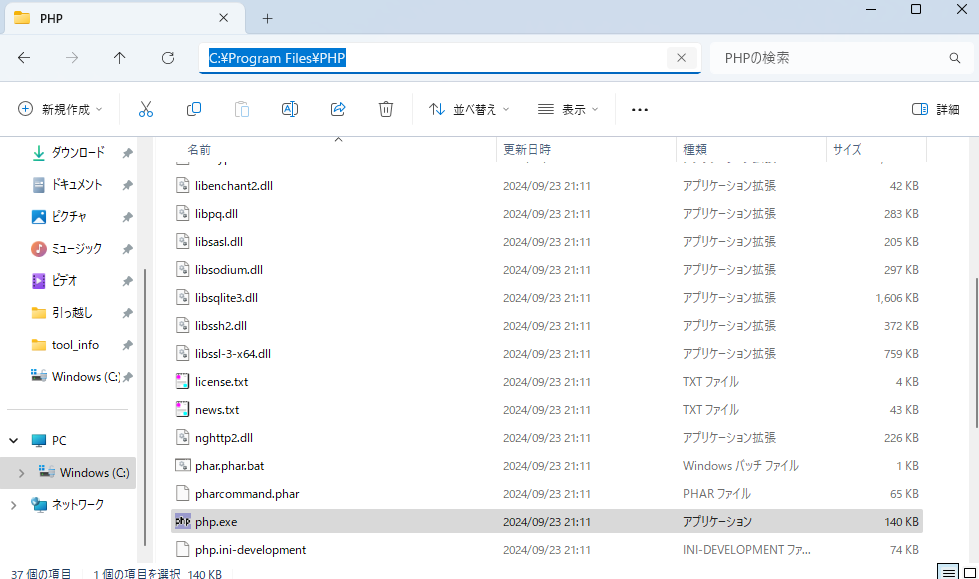
下記(C:\Program Files\PHP\php.exe)に展開。場所はお好みで。

PHP Serverのインストール(解凍)→ 動作確認
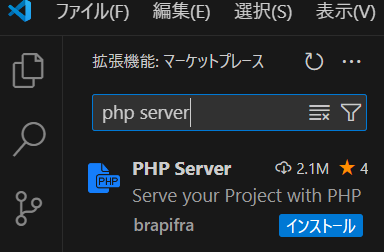
VSCodeの拡張機能からインストール。

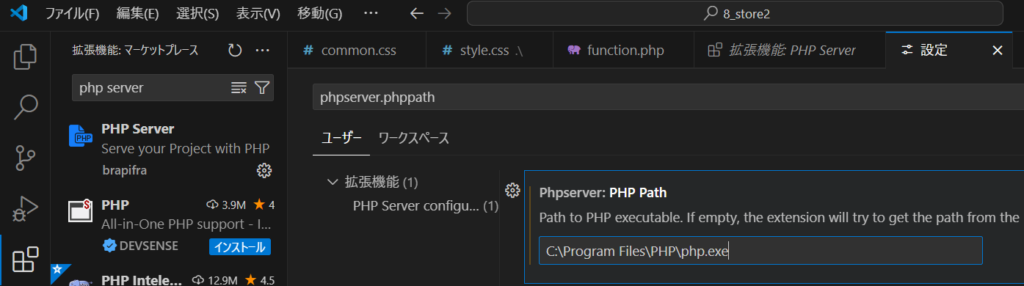
パスを通す。

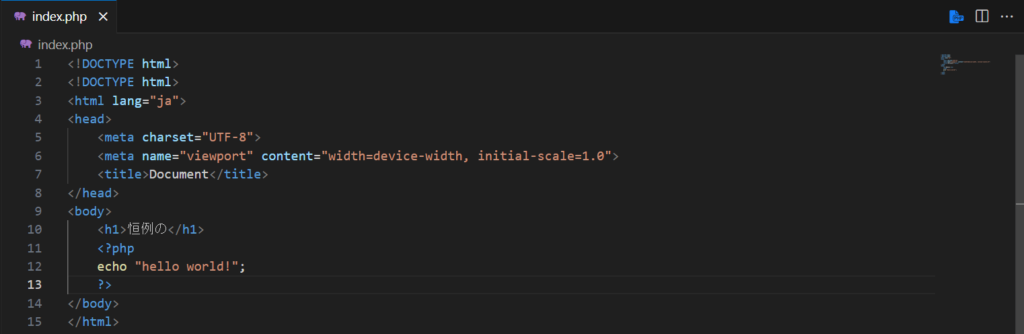
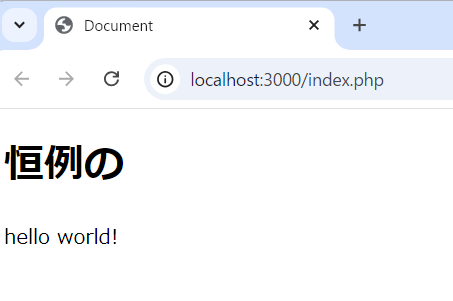
動作確認


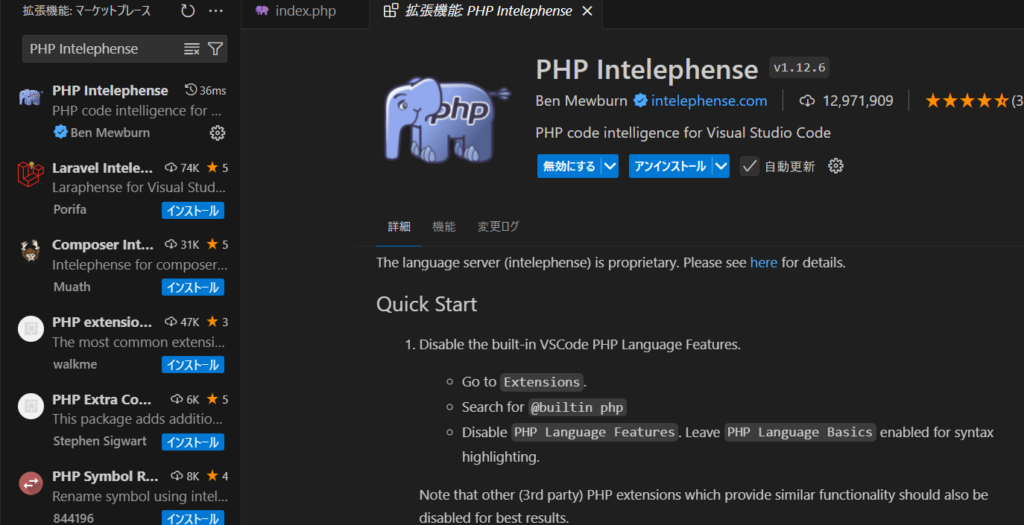
PHP Intelephenseのインストール
コード補完してくれるやつ。

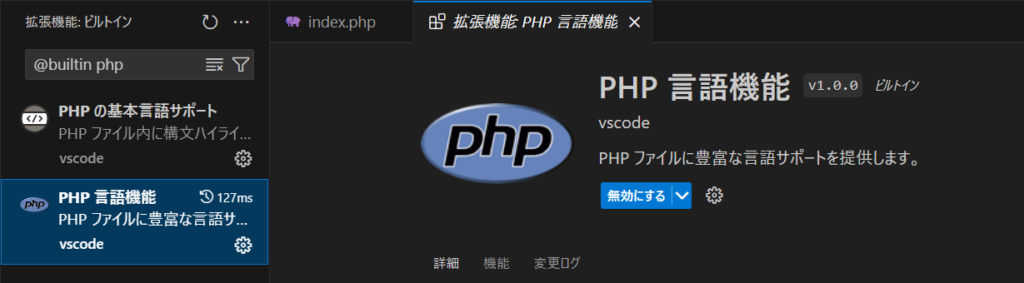
Quick Startに記載の通り下記を無効化。

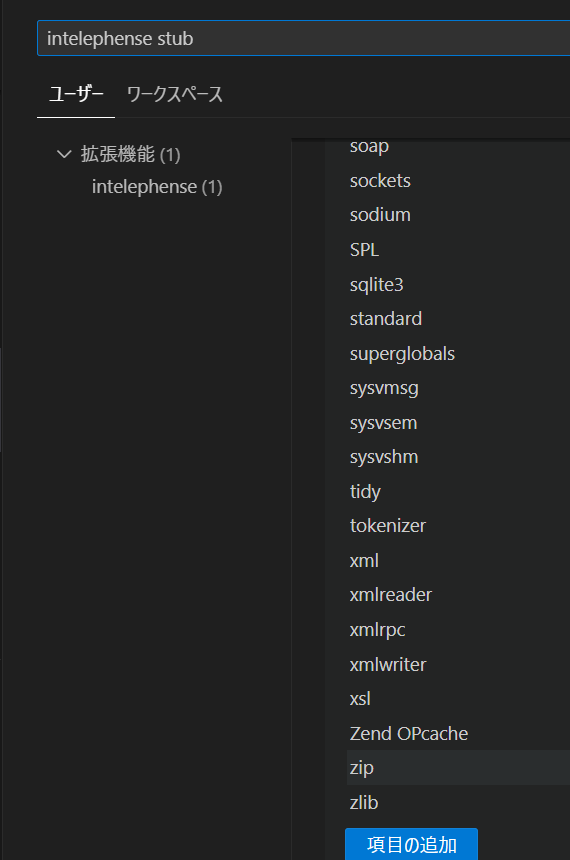
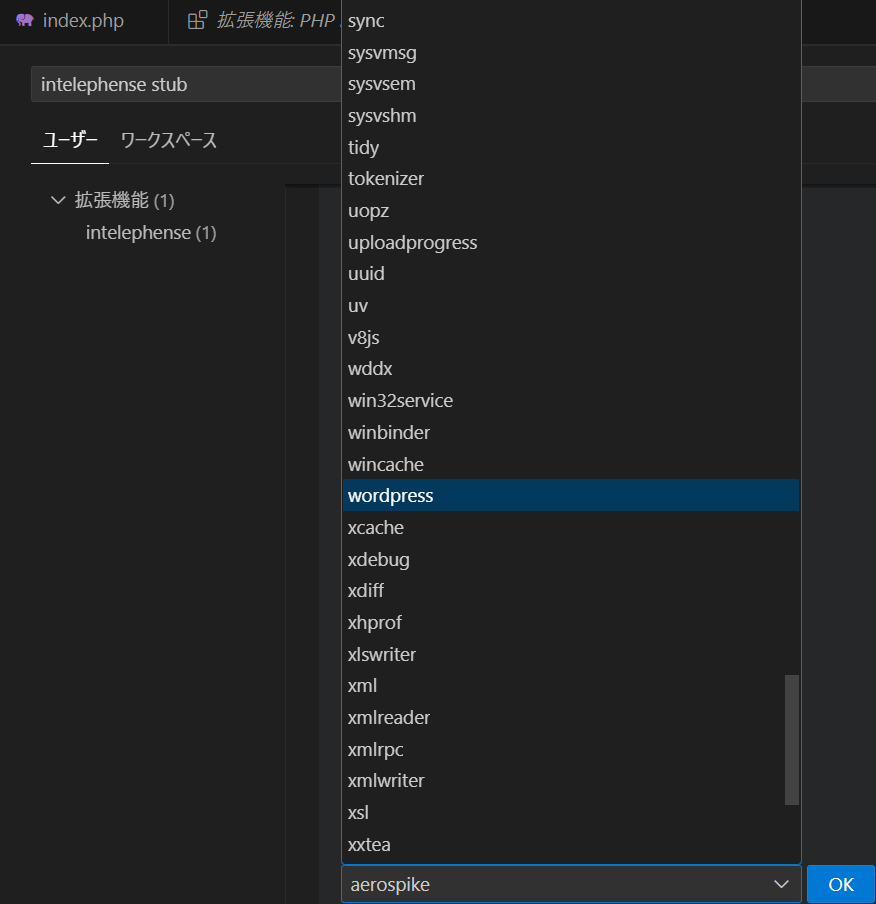
管理 > 設定 (Ctrl + ,) → intelephense stub を入力し、WordPressを追加する。



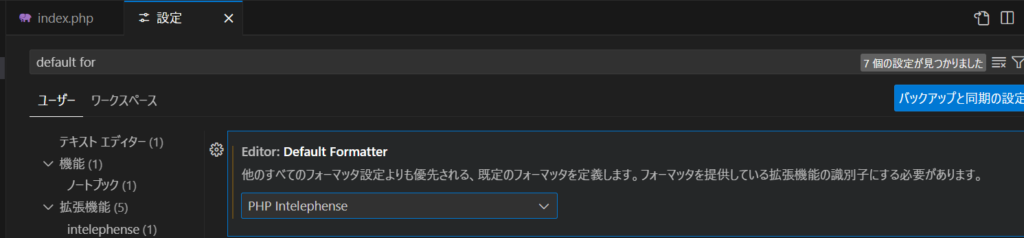
管理 > 設定 (Ctrl + ,) →default format を入力し、PHP Intelephenseを選択する。

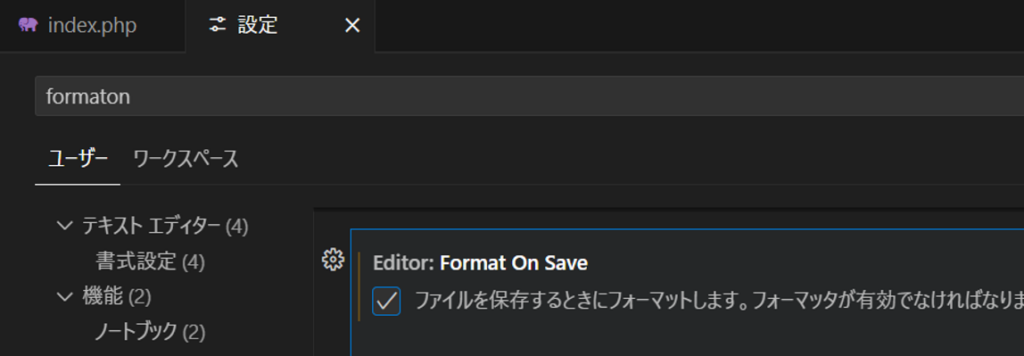
管理 > 設定 (Ctrl + ,) →format on を入力し、有効にする。

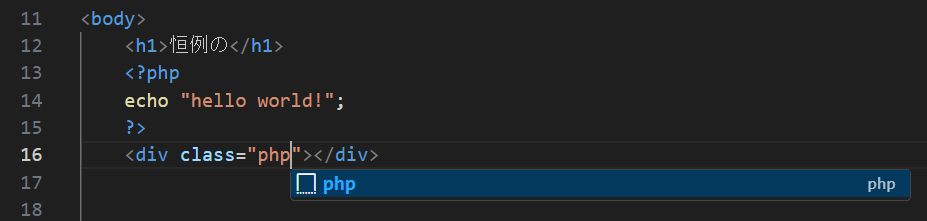
<?php ?>のコード補完。
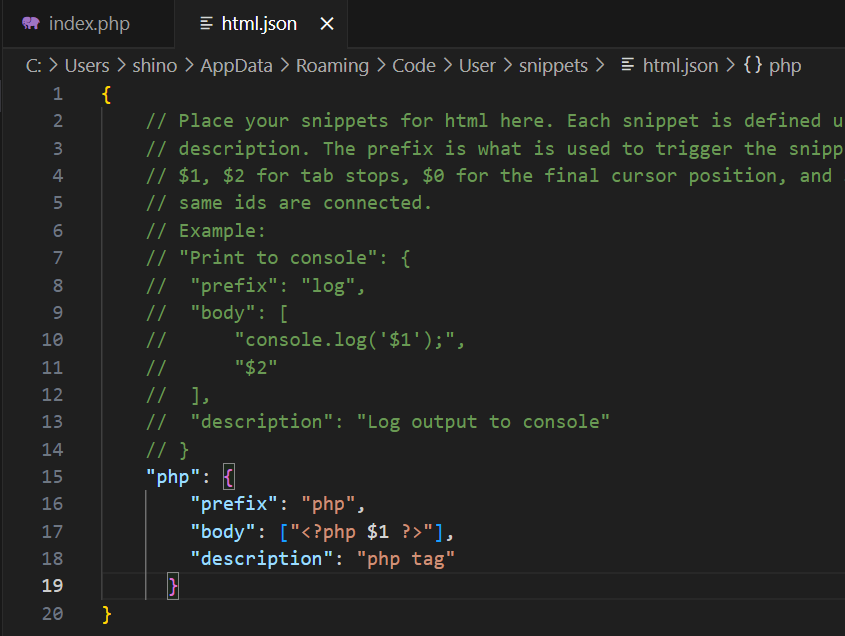
管理 > スニペット にhtmlを入力する。

下記を入力
"php": {
"prefix": "php",
"body": ["<?php $1 ?>"],
"description": "php tag"
} 
(補足)クォート内ではCtrl + space で補完可能